 Comp 101
Functions: Overview
Comp 101
Functions: Overview
FUNctions
Functions are one of the most useful tools we have in programming! They help us create sub-programs that we can refer back to frequently throughout our code using function calls.
Function Syntax
Defining a Function
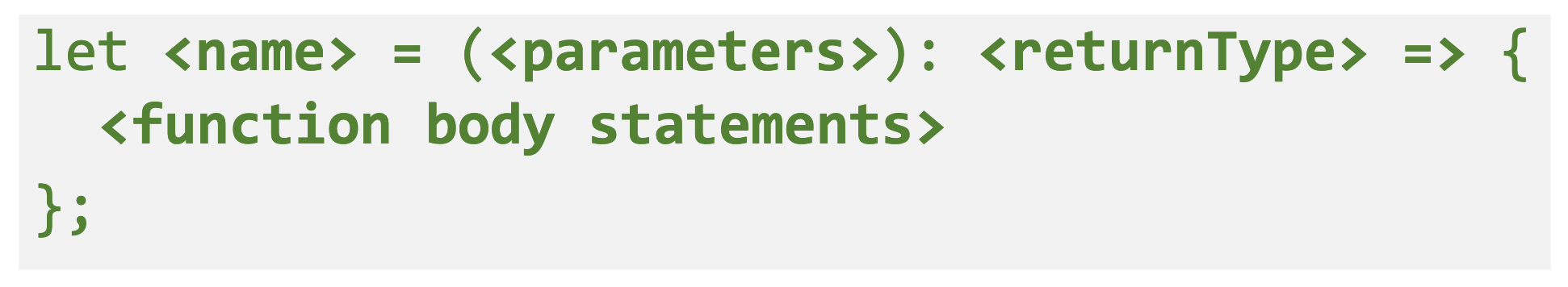
Before we can use a function we have to define it! Let's take a look at the structure we'll use to do this.

Sample function definition:
let firstFunction = (firstName: string): string => {
return "Hello, my name is " + firstName + " and this is my first function!!!";
};
Parts of a function:
1. Name - what we'll call our function! In the sample the name is firstFunction.
2. Parameters - anything we'll need to pass to our function from outside the function - in this case its a string firstName!
3. Return Type - the type our function must return - in the case of our sample, its a string.
4. Function body - this is the part of our code that actually does something and where we'll make use of any parameters we've passed in
5. Make sure when you close a function you end with a closing curly followed by a semi colon!
Function calls
Now that we've defined our function we wanna call it!
firstFunction("Kris");
1. Function name - first call on the name of our function
2. Necessary arguments - if our function has parameters we must pass in arguments within the parenthesis following the function name. In this case our argument is a single string "Kris". Make sure the number and type of your arguments matches the number and type of parameters in the function definition. No parameters? Simply add empty parentheses following the function name like so: functionName().
What makes functions different than the code we've been writing so far?
Let's take a look at a chunk of code
export let main = async () => {
let x = 5;
if (x>0) {
print("your number is: " + x);
} else {
print("your number is not greater than 0");
}
};
main();
The above code would print "your number is: 5," but what if we wanted to do this more than once or in a couple of different places throughout our code? It would be pretty tedious to have to rewrite this over and over right? Functions are helpful in these situations because they let us delegate repetitive tasks so that we don't have to keep writing the same code over and over and over and over...
Let's take another look at this example using functions this time
export let main = async () => {
let x = 5;
print(greaterThanZero(x));
x = 0;
print(greaterThanZero(x));
x = 125;
print(greaterThanZero(x));
};
export let greaterThanZero = (n: number): string => {
let phrase = "";
if (n > 0) {
phrase = "your number is: " + n;
} else {
phrase = "your number is not greater than 0";
}
};
main();
In this example since we've delegated the logic of figuring out if the number is greater than zero to the function we're able to easily test three different numbers despite only writing one if-then-else statement!
This code would print:
your number is: 5
your number is not greater than 0
your number is: 124
Notice when tracing the code in this example -- though our variable is named x in main when we pass it to greaterThanZero as an argument its value is represented in the function as n, the parameter for greaterThanZero.